In this article, you will learn about some nice, free, and open-source templates for Tailwind CSS, and where to get them. P.S.: I just found a website that has an amazing collection of free and premium Tailwind themes... check them out here at themes.dev
What is Tailwind CSS?
Tailwind is a low-level CSS framework that lets you build completely custom user interfaces without having to override any predefined components or styles.
Some other CSS frameworks (e.g.: Bootstrap) come with predefined components such as cards, buttons and so on, which might be useful at first since they help you build sites quickly, but can cause a lot of pain when you are trying to customize your site.
Tailwind on the other hand provides you with low-level utility classes to use wherever you want, which gives you the freedom to build fully customized designs to your taste and specifications.
Here are 10 free and open-source Tailwind CSS templates you can use to kickstart your next project.
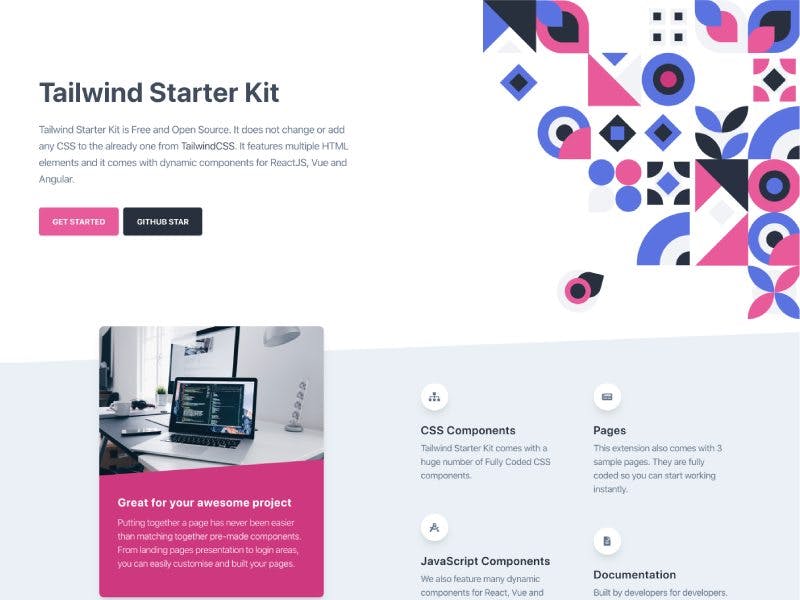
Tailwind Starter Kit
 This is a free and open-source template that features multiple HTML elements, and dynamic components for React, Vue, and Angular. To get it, simply go to the website and click on “Get Started” to see the documentation and download links. You can also check out its GitHub repo.
This is a free and open-source template that features multiple HTML elements, and dynamic components for React, Vue, and Angular. To get it, simply go to the website and click on “Get Started” to see the documentation and download links. You can also check out its GitHub repo.
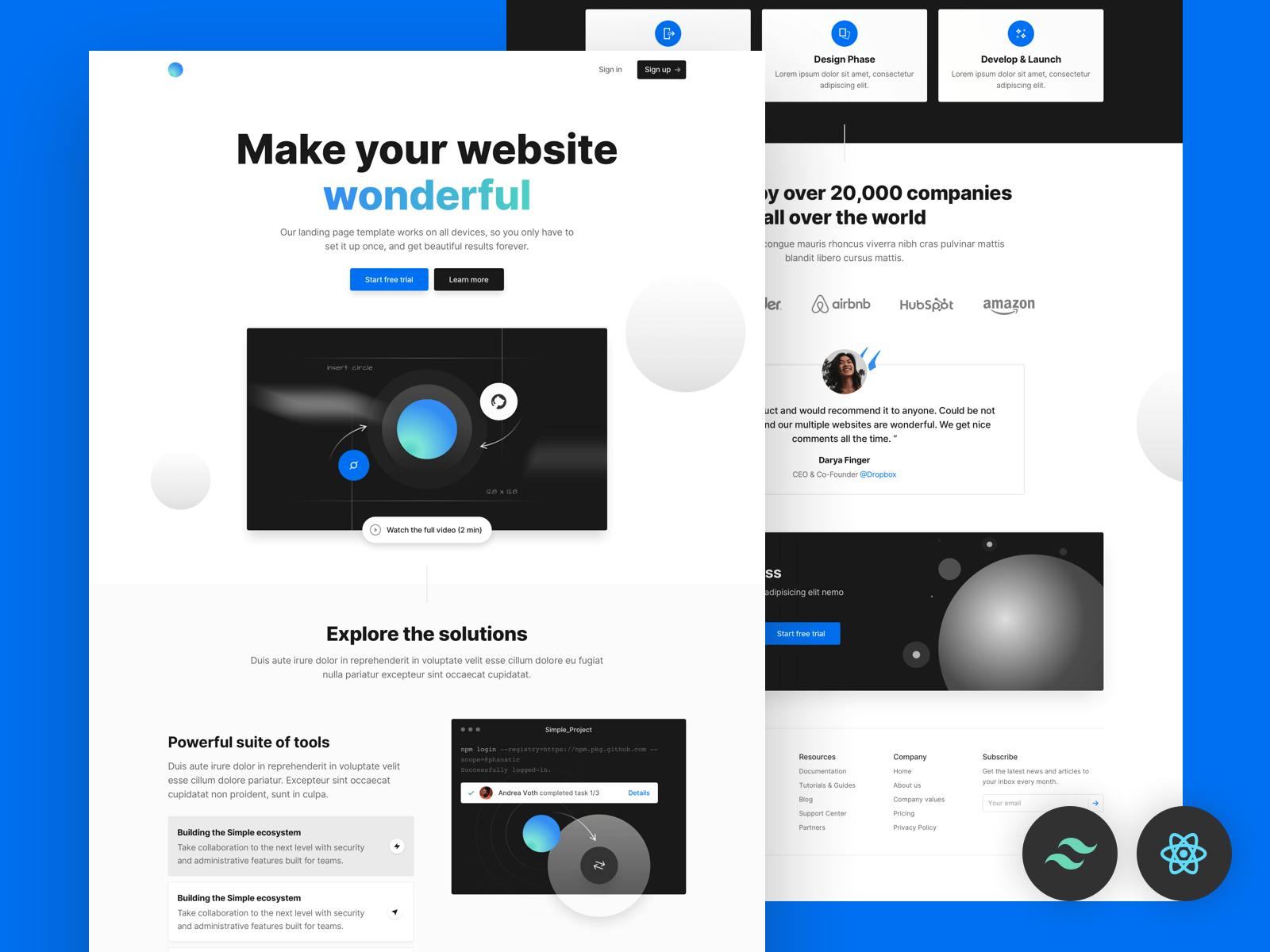
Simple Light - Landing Page template
 This free landing page template is built with TailwindCSS and React. It is designed to provide all the basic components a developer needs to create a landing page for SaaS products, online services, and more. To clone it and get started, check out its Github repo.
This free landing page template is built with TailwindCSS and React. It is designed to provide all the basic components a developer needs to create a landing page for SaaS products, online services, and more. To clone it and get started, check out its Github repo.
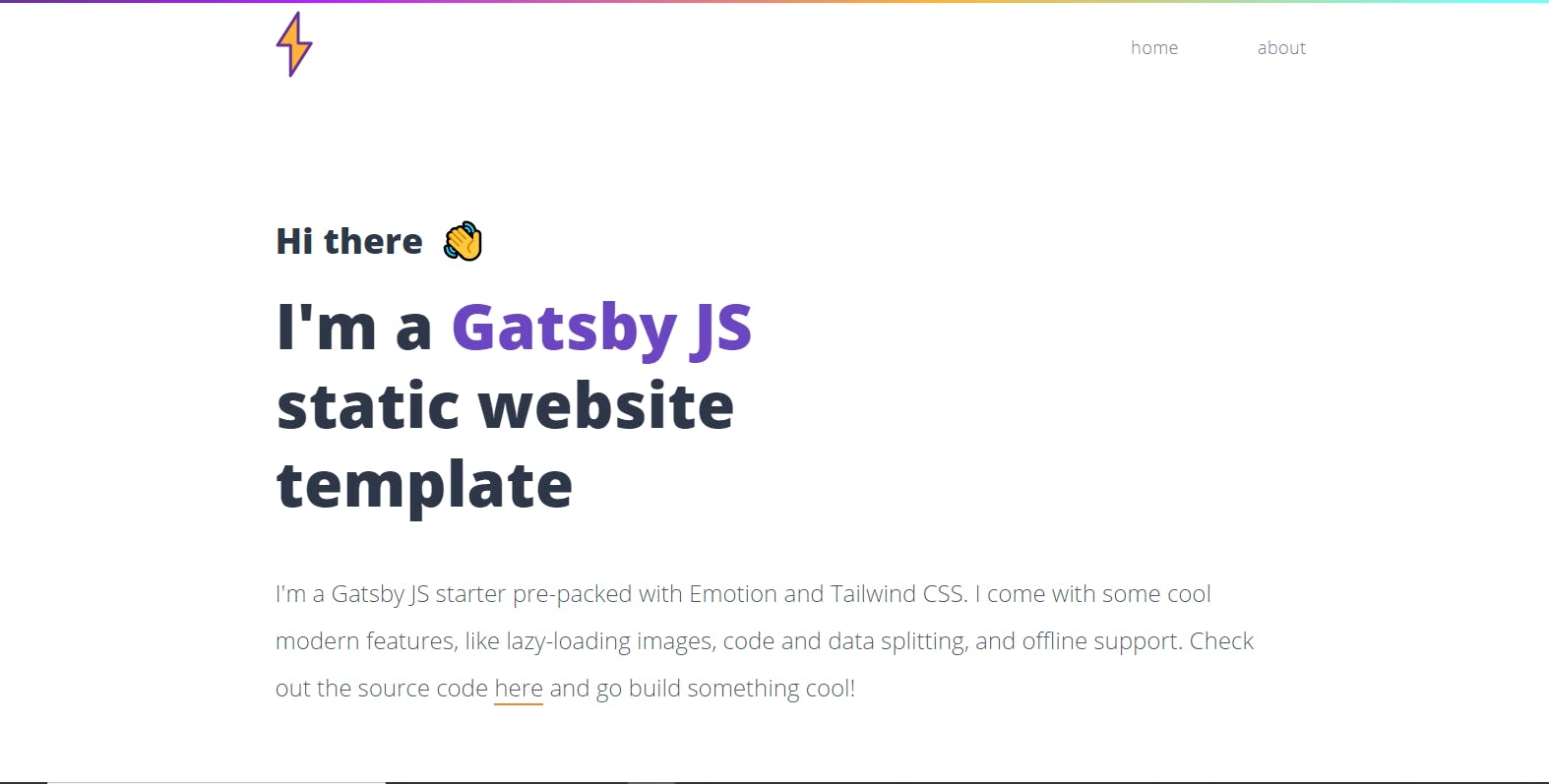
Gatsby-Emotion-Tailwind Starter Kit
 This template is made with Gatsby.js, Emotion, and Tailwind CSS. It contains cool features such as lazy-loading images, code-splitting, and offline support. Check out its Github repo for more details.
This template is made with Gatsby.js, Emotion, and Tailwind CSS. It contains cool features such as lazy-loading images, code-splitting, and offline support. Check out its Github repo for more details.
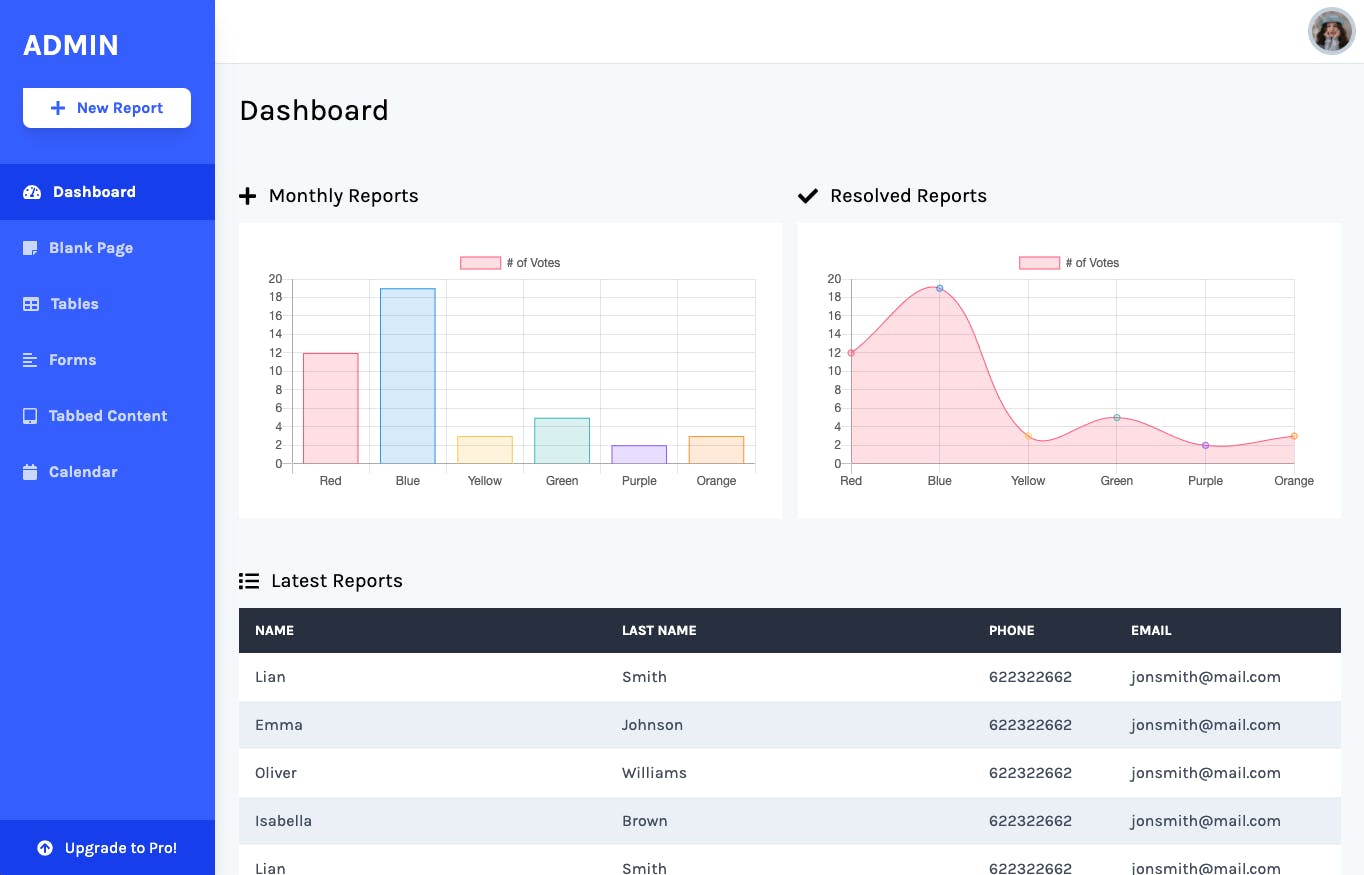
Admin dashboard template
 This is a free and open-source Admin Dashboard Template built with Tailwind CSS and Alpine.js. You can check it out on its website , or go straight to its GitHub repo.
This is a free and open-source Admin Dashboard Template built with Tailwind CSS and Alpine.js. You can check it out on its website , or go straight to its GitHub repo.
Tailwind Toolbox - Landing Page Template
 This is a generic, open-source landing page template for Tailwind CSS created by Tailwind Toolbox. You can clone it from GitHub and get started.
This is a generic, open-source landing page template for Tailwind CSS created by Tailwind Toolbox. You can clone it from GitHub and get started.
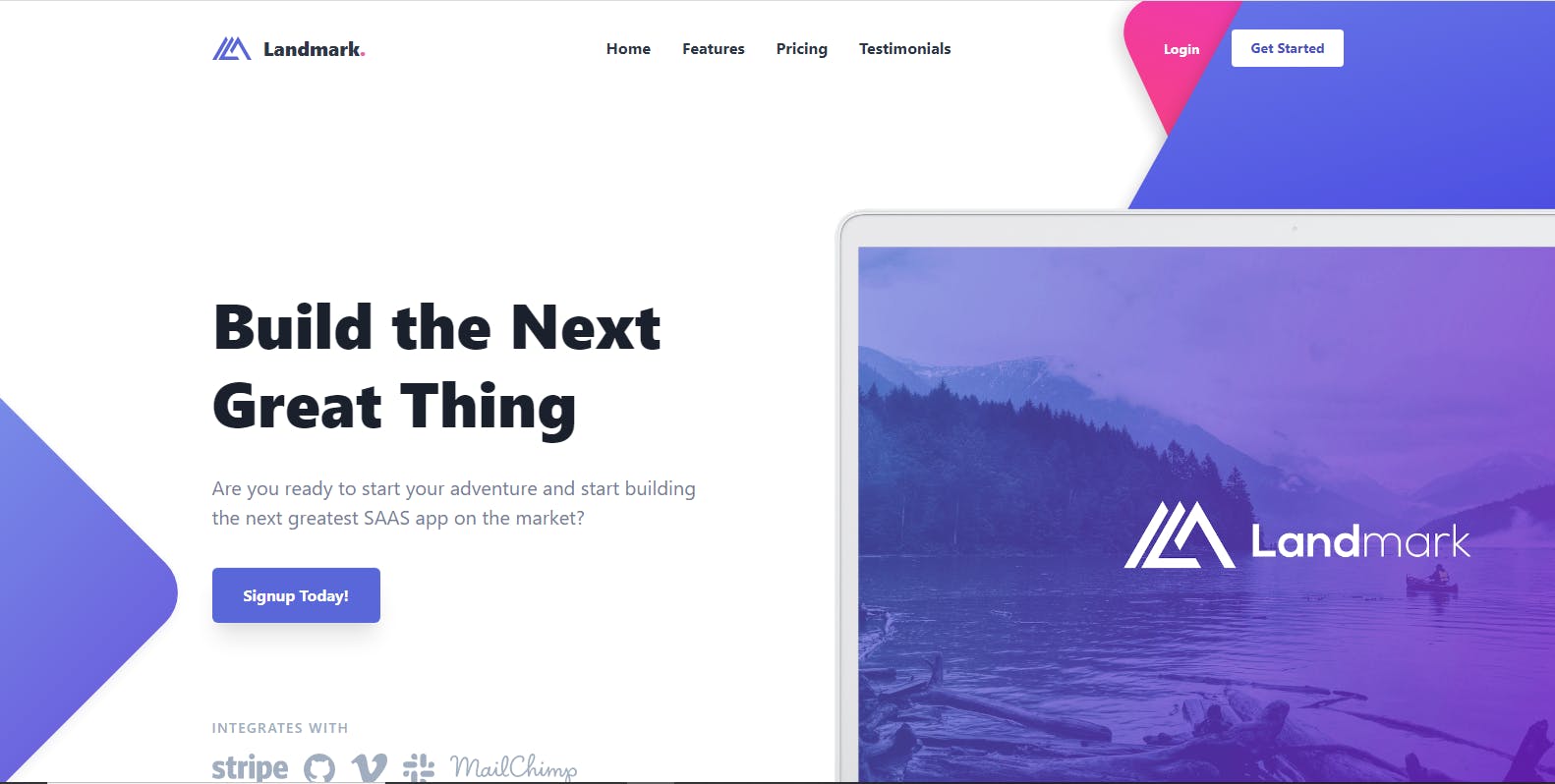
Landmark by DevDojo
 This beautiful landing page template by DevDojo is built with only HTML and Tailwind CSS. Go directly to their website to see the template and quickly copy its source-code, or check it out on GitHub.
This beautiful landing page template by DevDojo is built with only HTML and Tailwind CSS. Go directly to their website to see the template and quickly copy its source-code, or check it out on GitHub.
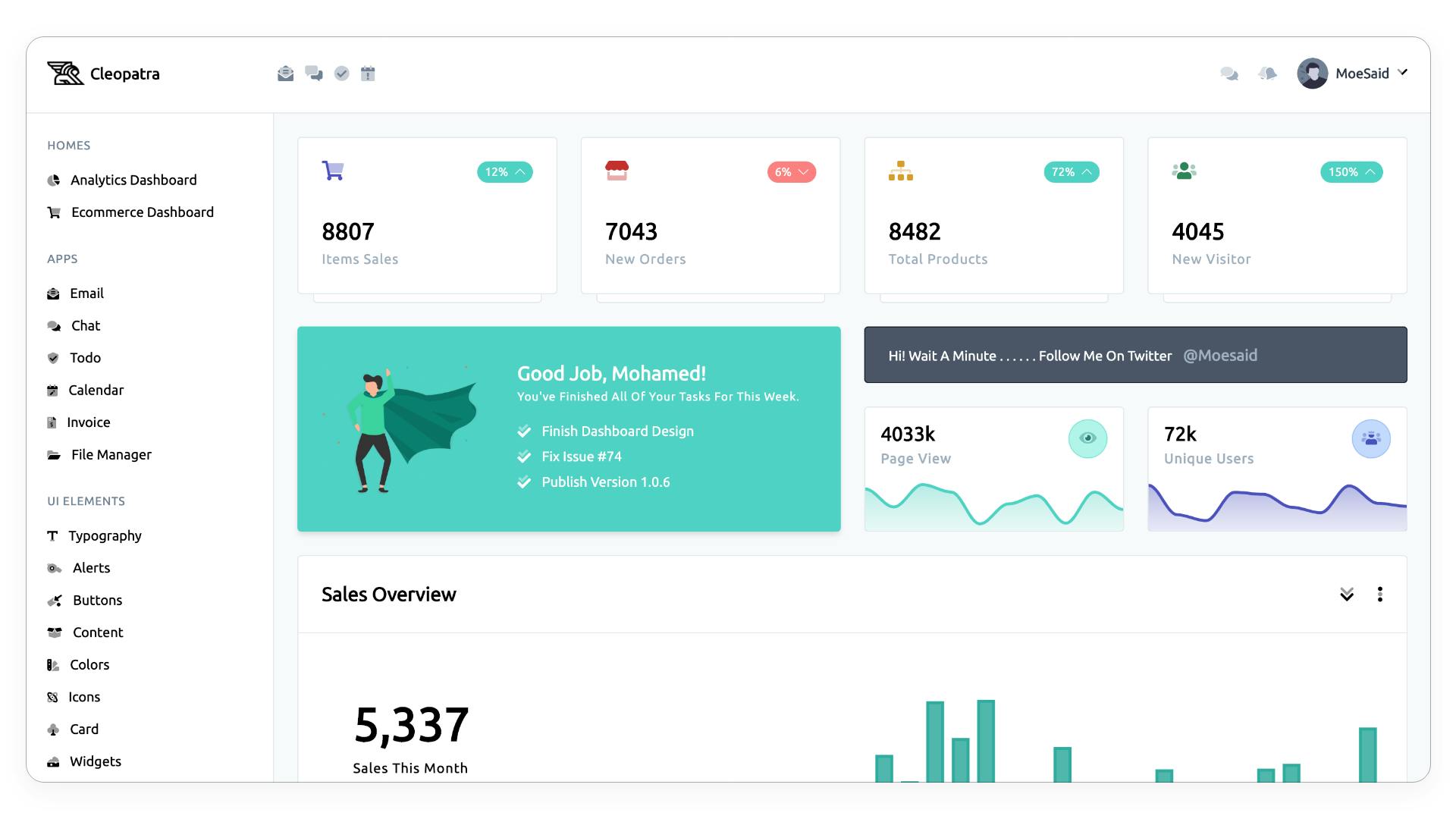
Cleopatra - Admin dashboard template
 A clean and minimal Admin dashboard template created with Tailwind CSS. This template is carefully coded with clear comments to help you easily understand its source code, and quickly get started building nice dashboards. Check out its GitHub repo to clone and get started.
A clean and minimal Admin dashboard template created with Tailwind CSS. This template is carefully coded with clear comments to help you easily understand its source code, and quickly get started building nice dashboards. Check out its GitHub repo to clone and get started.
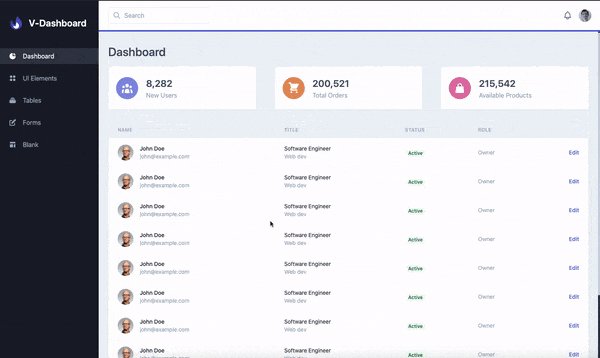
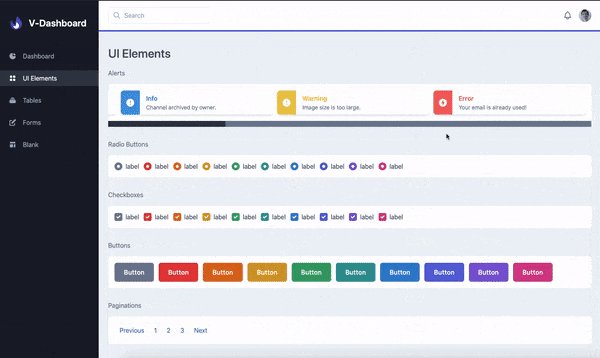
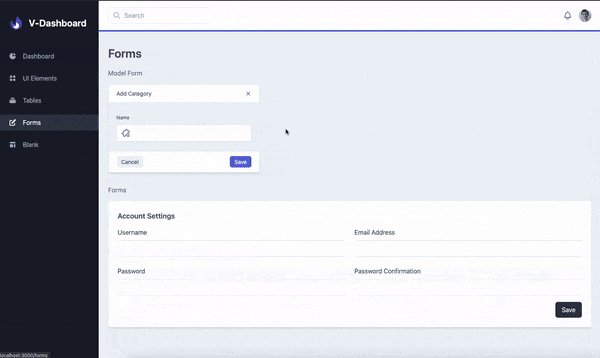
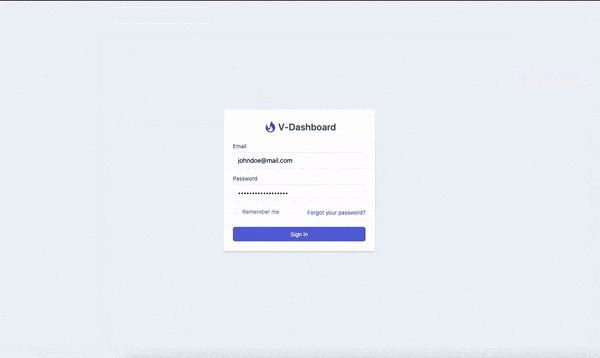
V-Dashboard - Vue Admin Dashboard template
 This dashboard starter template is built with Vite, Vue 3, Tailwind CSS and TypeScript. You can check it out on Github and clone it to get started.
This dashboard starter template is built with Vite, Vue 3, Tailwind CSS and TypeScript. You can check it out on Github and clone it to get started.
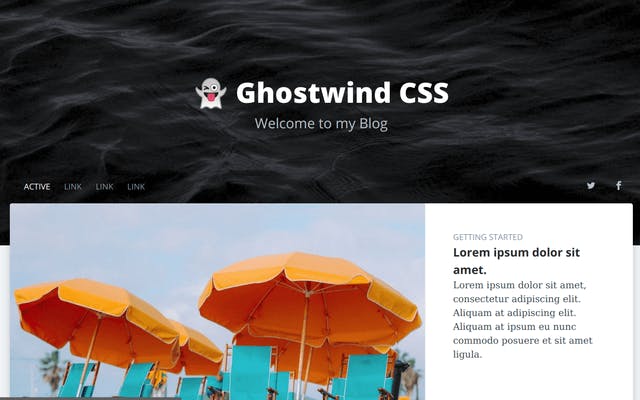
Ghostwind - Starter Blog Template
 This is a simple blog template created with Tailwind CSS, based on a popular Ghost theme named Casper. Check out its Github repo for more details.
This is a simple blog template created with Tailwind CSS, based on a popular Ghost theme named Casper. Check out its Github repo for more details.
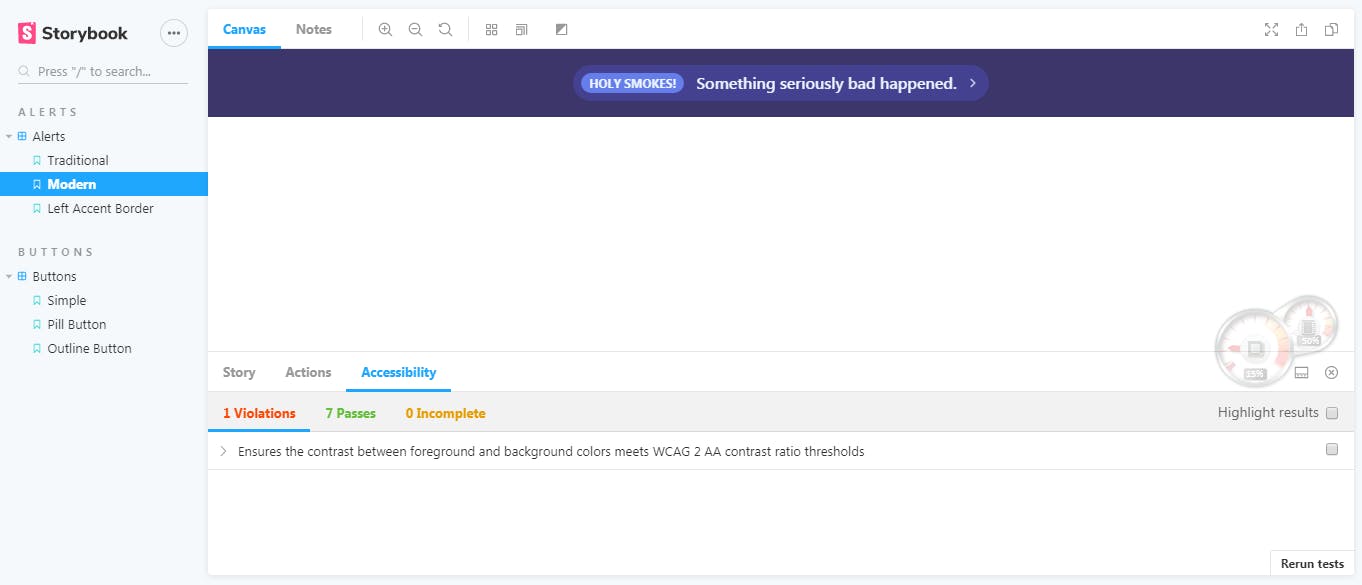
Starter Template - Svelte, Tailwind, and Storybook
 This template enables you to quickly setup your project with Svelte, Tailwind CSS, and Storybook, without wasting time figuring out the configurations for each integration. Check it out on GitHub to get started.
This template enables you to quickly setup your project with Svelte, Tailwind CSS, and Storybook, without wasting time figuring out the configurations for each integration. Check it out on GitHub to get started.
One extra
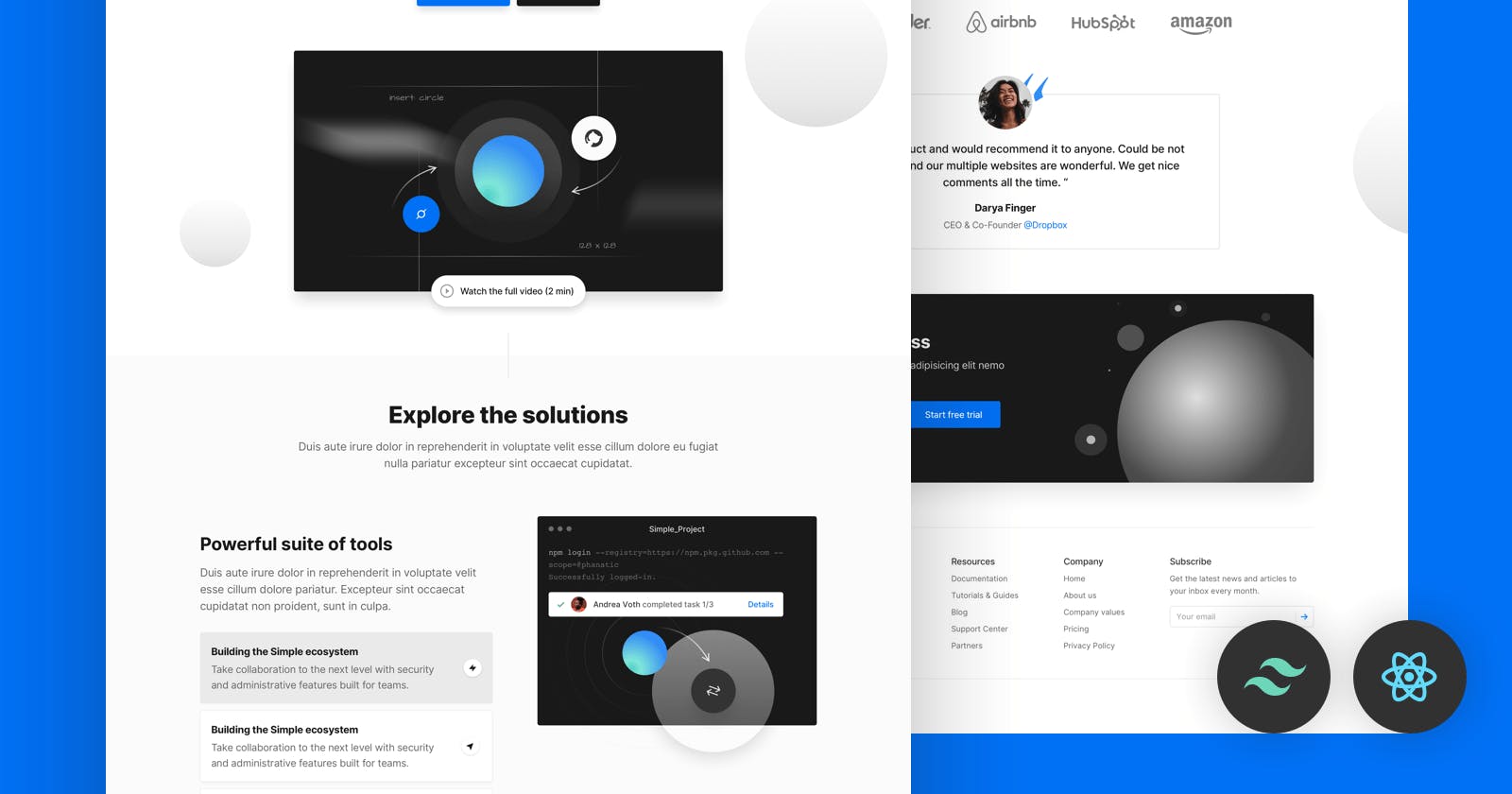
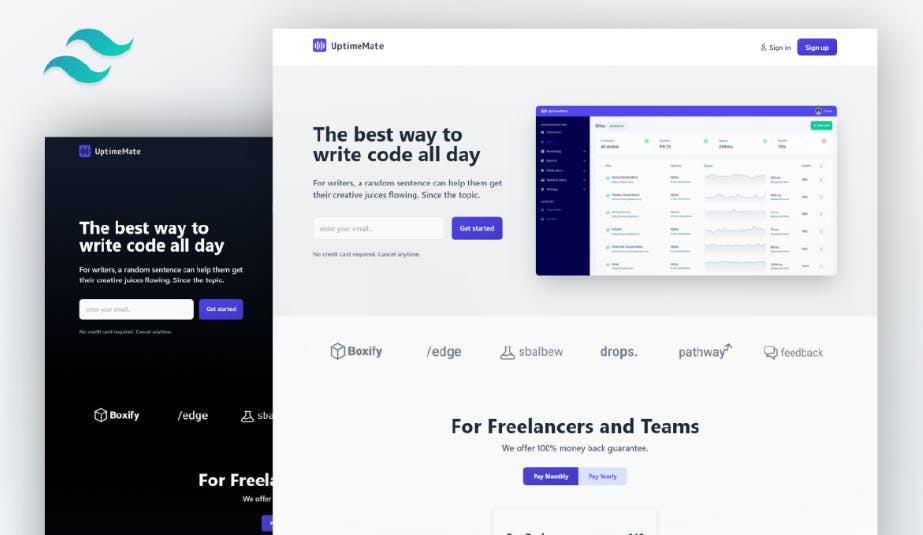
SaaS Landing Page
 Created by themes.dev
Created by themes.dev
Conclusion
There are hundreds of free, open-source Tailwind CSS templates available on the internet. The best way to find one that works well for you is by doing a search on GitHub. Do you know any other good templates? Tell me in the comments below 👇.