Visual Studio Code is one of the most popular IDEs used by developers. It's features include support for debugging, integrated Git and GitHub, intelligent code completion (Intellisense), syntax highlighting and others, making it one of easiest code editors to use.
To further enhance your experience while using VS Code, here are a couple of themes you can try.
- Night Owl
 My personal favorite 🤗. This theme, made specially for those prefer to code at night, was created by Sarah Drasner.
My personal favorite 🤗. This theme, made specially for those prefer to code at night, was created by Sarah Drasner.
I love it because it goes easy on the eyes especially when coding in low-light circumstances like at night or in a really dark environment. It also has good contrast to improve reading comprehension.
Get it here.
- Winter Is Coming
 Created by John Papa, this theme is available in 3 variants: Dark Blue Theme, Dark Black Theme, and Light Theme. If you enjoyed watching GOT, or you just love cool, icy themes, this is a good choice.
Created by John Papa, this theme is available in 3 variants: Dark Blue Theme, Dark Black Theme, and Light Theme. If you enjoyed watching GOT, or you just love cool, icy themes, this is a good choice.
Get it here.
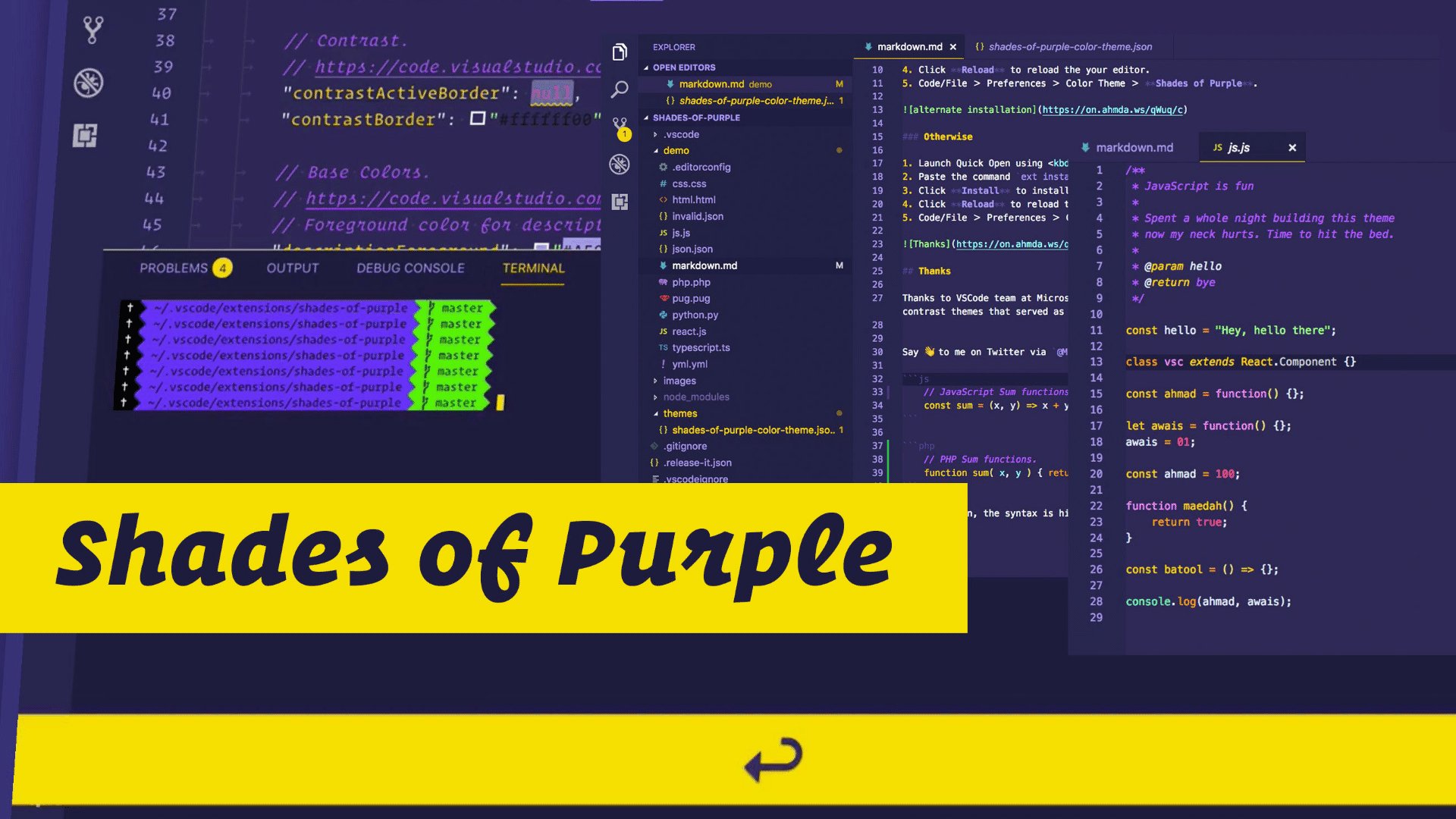
- Shades of Purple
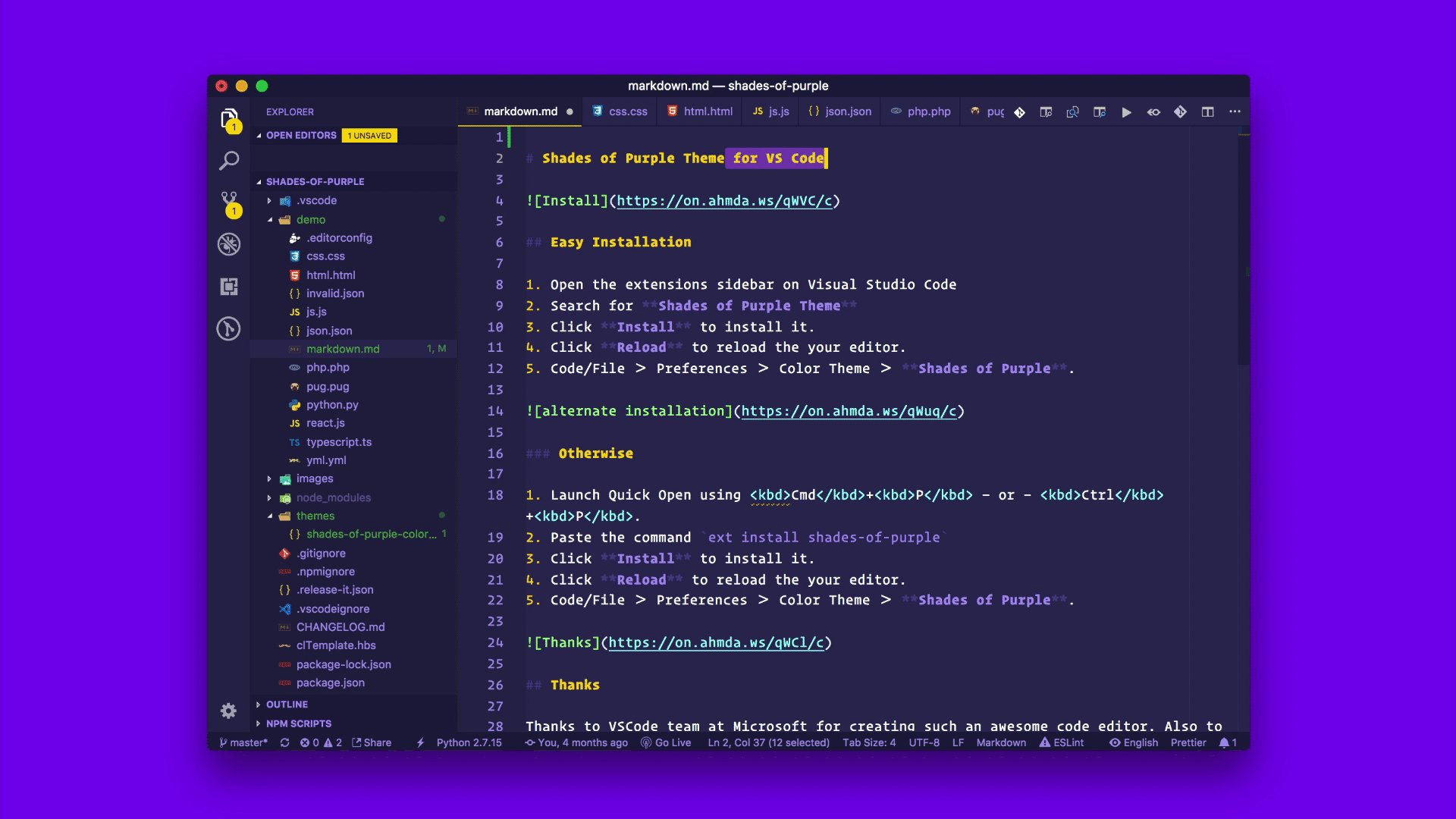
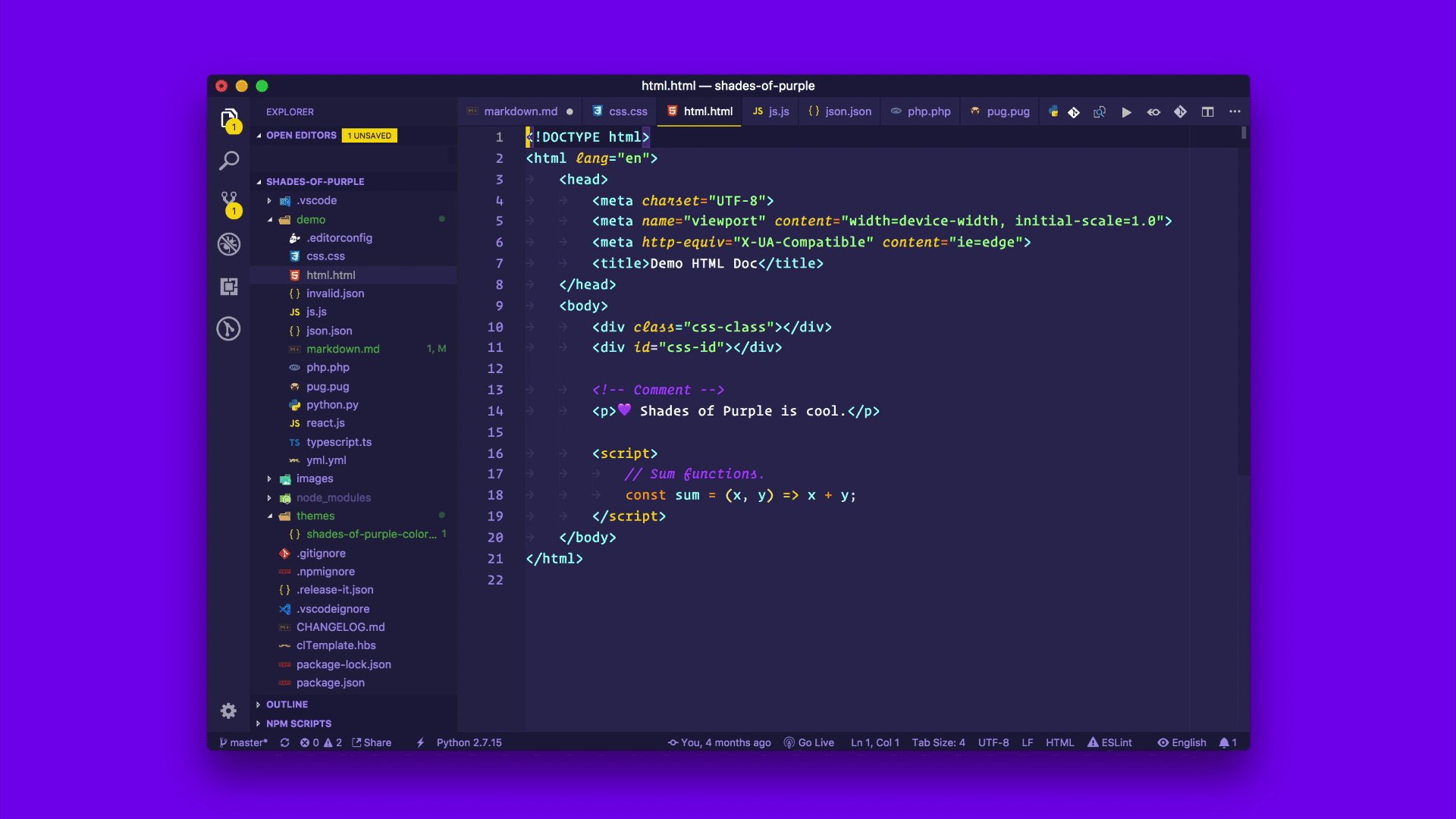
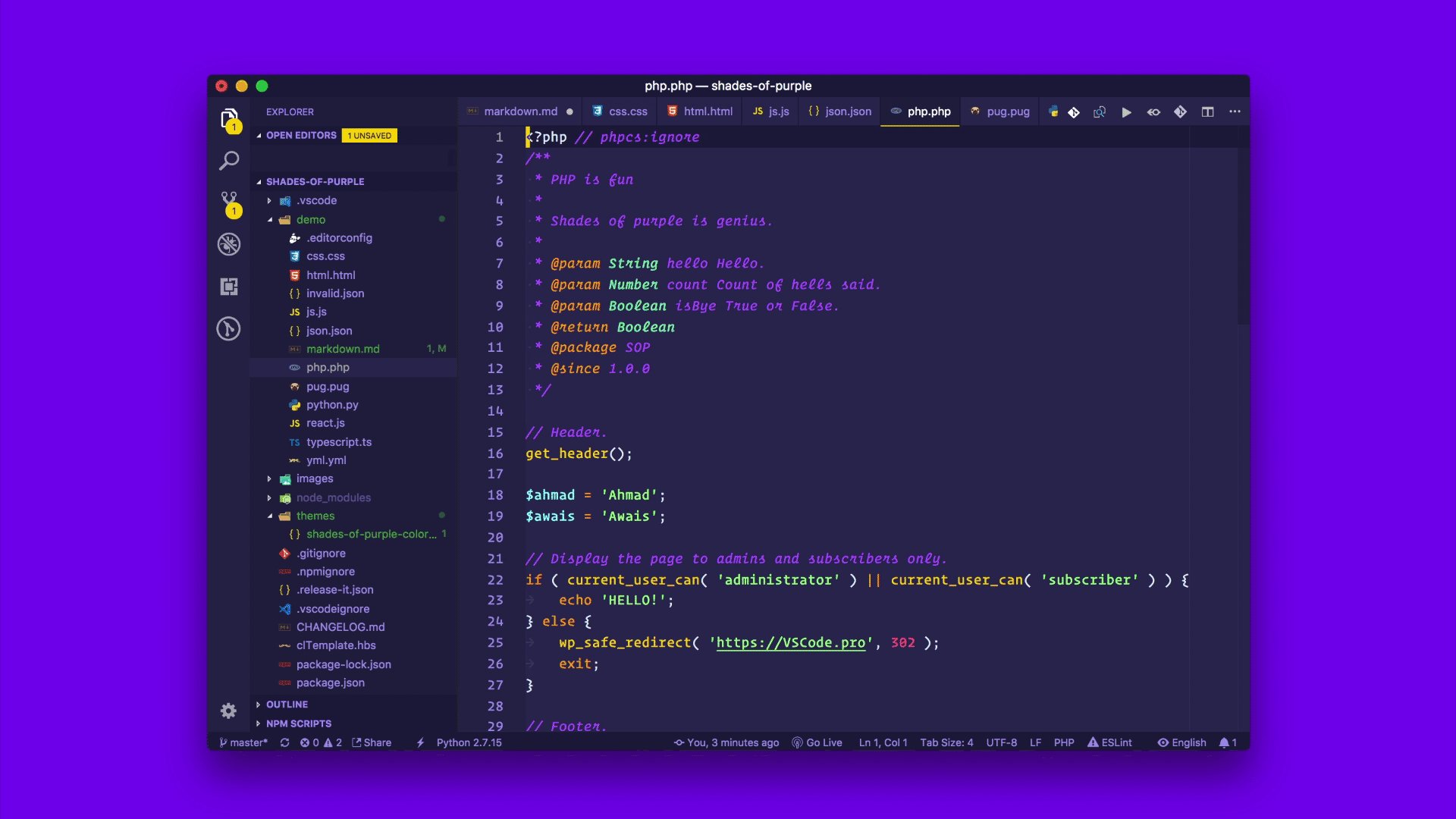
 This cool theme with bold shades of purple is very pleasing to look at, and is also easy on the eyes. It also has really good contrast between the colors so the text appears clearly. It is one of the most popular and top-rated themes in the marketplace. It was created by Ahmad Awais.
This cool theme with bold shades of purple is very pleasing to look at, and is also easy on the eyes. It also has really good contrast between the colors so the text appears clearly. It is one of the most popular and top-rated themes in the marketplace. It was created by Ahmad Awais.
Get it here
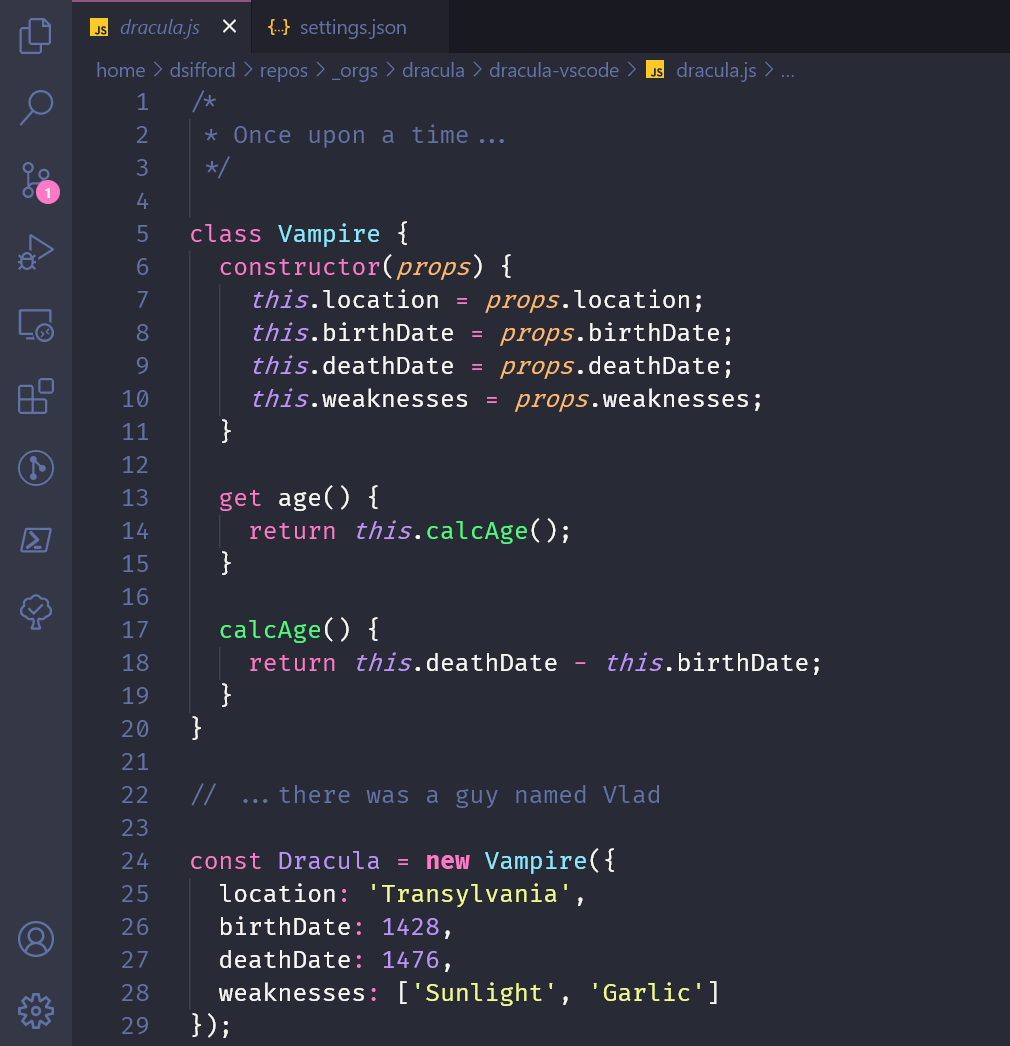
- Dracula
 This very cool dark theme was created by Zen Rocha, and has a very interesting origin story.
This very cool dark theme was created by Zen Rocha, and has a very interesting origin story.
It is currently being maintained by Derek Sifford. Get it here.
- One Dark Pro
 One of the most installed themes in the Visual Studio Marketplace, this dark theme was created by Atom.
One of the most installed themes in the Visual Studio Marketplace, this dark theme was created by Atom.
Get it here
What's your favorite VS-Code theme? Let me know in the comments 👇 😊
Cover Photo by Andy Holmes on Unsplash

